Էլեմենտների շեշտադրումը վեբ դիզայնում
 Վեբ էջերում ընդգծման և հիերարխիայի ստեղծման միջոցներ
Վեբ էջերում ընդգծման և հիերարխիայի ստեղծման միջոցներ
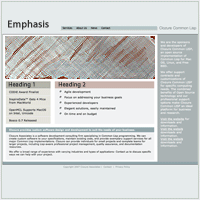
Գլխաբառեր
Վիզուալ հիերարխիա ստեղծելու համար նախ և առաջ պետք է ուշադրություն դարձնեք Ձեր HTML-ին: HTML-ի գլխաբառերի տեգերը Ձեզ համար ստեղծում են ներդրված հիերարխիա:
Ֆոնտի չափ
Ֆոնտի չափի փոփոխումը Ձեր վեբ էջերում վիզուալ հիերարխիա ապահովելու հեշտ ձև է: Որքան մեծ է էլեմենտի ֆոնտի չափը, այնքան այն կարևոր է երևում:
Էլեմենտի չափը
Ինչպես և ֆոնտի չափերը, էլեմենտների չափը վեբ էջերում կարող է ապահովել շեշտադրում: Որքան մեծ է էլեմենտի չափը էջում, այնքան ավելի կարևորություն կունենա այն:
Գույներ
Գույնը մի այլ կարևոր միջոց է շեշտադրման համար: Գույները ոչ առատորեն օգտագործելով կոնտրաստ ստեղծելով` առանձնացրեք էջում էլեմենտները և տեքստը: Ահա թե ինչու հղումները հաճախ վեբ էջի ամենաերևացող մասն են հանդիսանում:
Տարածություն, դիրք և ազատ տարածություն
Ձեր էլեմենտի տեղադրումը կարող է շատ կարևոր լինել ընդգծման համար: Եթե Դուք ունեք մեկ էլեմենտ` տեղադրված էջի կենտրոնում, շրջապատված շատ ազատ տարածությամբ, այդ էլեմենտը կլինի շեշտադրված, նույնիսկ եթե այն փոքր է կամ ունի բաց գույն: Վեբ դիզայնում նաև էլեմենտի դիրքն է օգնում որոշել դրա կարևորությունը:
HTML-ի շեշտադրման տեգերը
Կան երկու HTML տեգեր, որ օգտագործվում են շեշտադրման համար`<strong> և <em>: Շատ մարդիկ մտածում են դրանց մասին ինչպես "bold" և "italics", բայց իրականում դրանք նախատեսված են շեշտադրում (կարևորություն)(<em>) և առավել մեծ շեշտադրում (<strong>) ստեղծելեւ համար:
Հետ