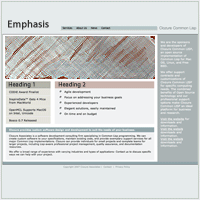
Выделение элементов в веб-дизайне
 Методы для создания выделения и визуальной иерархии на веб-страницах
Методы для создания выделения и визуальной иерархии на веб-страницах
Заголовки
Для создания визуальной иерархии прежде всего вы должны смотреть на HTML. HTML теги заголовок обеспечивают встроенную иерархию для Вашего пользования.
Размер шрифта
Изменение размера шрифта это простой способ для обеспечения визуальной иерархии и внимания к вашей веб-странице. Чем больше размер шрифта для элементов, тем более важным он покажется.
Размер элемента
Как и размеры шрифта, размер элементов на странице может обеспечить внимание. Чем больше размер элемента на странице, тем больше выделения он получит.
Цвет
Цвет еще один замечательный способ для обеспечения внимания. Контрастные цвета, используемые в небольшом количестве, делают цветные элементы и текст выделенными на этой странице. Именно поэтому часто ссылки наиболее выделяющийся на веб-странице.
Расстояние, положение и свободное пространство
Размещение Вашего элемента может сделать многое для выделения. Если у вас есть один элемент, помещенный в центре страницы, с большим количеством пробелов вокруг него, этот элемент будет выделяться, даже если он небольшой или не яркий в цвете. В веб-дизайне расположение элемента также помогает определить это выделение.
HTML теги выделения
Есть два HTML тега, используемых для выделения: <strong> и <em>. Большинство людей думают о них как "bold" и "italics", но на самом деле они предназначены для обеспечения выделения (<em>) и более сильного выделения (<STRONG>). Как и с другими тегами, Вы можете использовать таблицы стилей (style sheets) для изменения стиля этих тегов по желанию.
Назад